17 Лютого 2020
Ірина Муштіна. Основні принципи LEAN-підходу в бізнесі

Я почну здалеку і приведу приклад швидше з реального світу, ніж з digital. За реакцією людей в суспільстві буде більш яскраво зрозуміло, аніж по зведеннях кліків та показниками відмов з сайту. Ціла купа графіків і діаграм нам зараз не потрібна.
Я проводила так би мовити "експеримент" у нашому офісі. У нас є кухня, з білими непрозорими ящиками, за якими криється ціла купа корисних речей, таких як серветки, одноразовий посуд, чай, кава і т.д. Але через те, що з самого початку на кухні не було порядку і все лежало так, як вийшло, усі заглядали в усі шухлядки в пошуках потрібної речі. І, звичайно ж, постійно запитували всіх та один одного про місце знаходження потрібного за таємними білими дверима.
Стаття не про управління гнівом! Все гаразд :)
Не складно повторити, що де знаходиться мені або комусь іншому. Але варто запам'ятати, що де лежить і знову цукор переїхав ... і пошуки починаються з початку. Тут напрошується просто геніальна відповідь - зробити ящики з прозорими стінками ... Але це занадто простий шлях, яким ми не підемо!
Після декількох ітерацій пошуків, з'явилися стікери з написами для самих часто використовуваних речей. Питань стало менше і як не дивно, речі перестали хаотично переміщуватися по шухлядах.
Здавалося би проблема вирішена!
Але ні. Так як питання повністю не зникли. Після чергового пошуку одноразового посуду з'явився зустрічне, цілком логічне запитання: "На дверцятах є стікери з написом, що і де лежить. Може не ясно написано? ". Відповідь просто збила з пантелику та поміняла все кардинально: "Ну це ж читати потрібно, запитати же легше!".
Бенг! Бенг! Читати ... Ось камінь спотикання!
І виявилося все просто. Озираючись назад, людина, точніше людина-розумна, спочатку малювала і розуміла знаки, а вже значно пізніше навчивлася читати. Це я до того, що на рівні підсвідомості людський мозок швидше і легше обробить картинку або схематичне зображення, ніж текст. На дорозі ніхто ж не пише "поворот на право" або "поступися дорогою".
І було вирішено замінити написи на картинки, схематично зображують, що лежить за дивовижними білими дверцятами.
Так чи інакше проблема вічних пошуків вирішена. (Сподіваюся)

Пропоную перенести цю історію в digital напрям.
Користувачі на сайті, як і мої колеги на кухні, знаходяться в пошуці відповіді на своє питання.
Якщо людині відразу не зрозуміло де знайти на сайті ту чи іншу інформацію, вона буде задавати питання. У кращому випадку у вас на сайті, а в гіршому повернеться у пошукову видачу і запитає у Google. І тут уже не факт що він потрапить за уточнюючим запитом на ваш сайт. І таким чином ви вже втратили частину аудиторії.
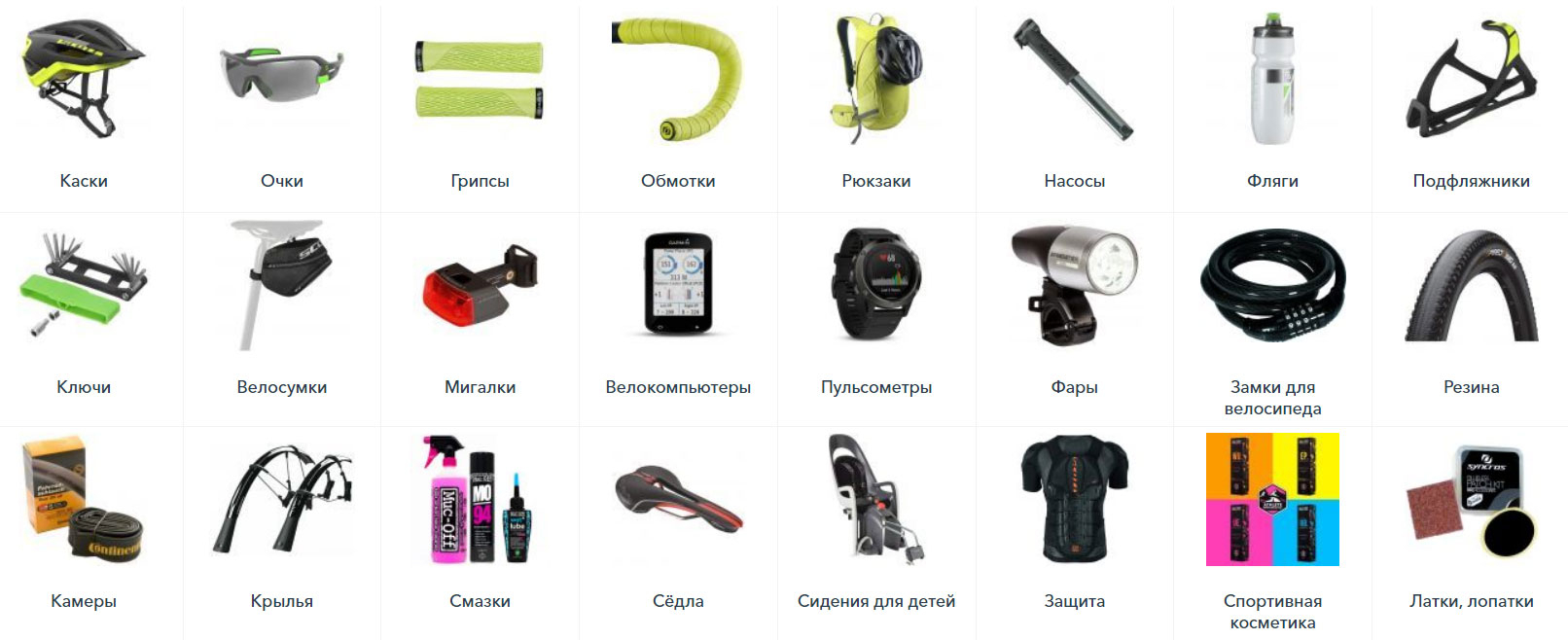
Так само як і картинки на дверцятах у нашій кухні, картинки в категоріях товарів теж можуть зіграти свою роль. Бачили невеликі схематичні іконки поруч з розділом категорії? Наприклад, ось такі:

Так навіть не доводиться читати назву категорії і все зрозуміло.
У моєму прикладі з колегами важлива візуальна складова і точне місце розташування певних речей. Точно так само на сайті, якщо все розкладено зрозуміло, нічого не заховано, то користувач зробить цільову дію.
Найчастіше першим способом вибудовування правильної структури є добре кластерізованне семантичне ядро. Не варто ним нехтувати при розробці сайту! Адже користувачі потрапляють на сайт по певних запитах, під які він оптимізований. На основі таких запитів і формується СЯ і фрази з нього групуються логічно. Ці групи слів, об'єднаних між собою за змістом, і розподіляють по сторінках.
Кілька важливих кроків гарної структурі:
⦁ Випишіть всі свої групи товарів або послуги.
⦁ Розпишіть у вигляді дерева категорії і підкатегорії вашого сайту. Це потрібно зробити логічно, не піддаючись сильному впливу структури сайту конкурентів.
⦁ Припустимо, що ще можна додати і розширити.
⦁ Потім уявіть структуру як звичайний користувач і припустіть, яким би ви йшли шляхом. Щоб ви хотіли бачити відразу, не риючись в пунктах меню.
⦁ Після цього потрібно зібрати семантичне ядро виходячи з таких груп. При зборі СЯ пунктів може стати більше або частина з них може об'єднатися.
⦁ Після кластеризації потрібно знову поглянути на отриману структуру, щоб вона була зрозумілою.
⦁ Коли всі пункти готові, потрібно їх вибудувати по порядку, спочатку найпріоритетніші (товари або послуги) для бізнесу, а після менш пріоритетні та інформаційні.
Не варто ускладнювати структуру і робити багато пунктів і підпунктів, так як користувач не захоче довго шукати. Як в моєму випадку не всі захотіли читати стікери. Також небажано робити різної наповненості категорії, в одній залишити 2 підпункту, а в іншій 15.
На сайті є багато факторів, які впливають на вибір. Але якщо ви з самого початку спростите користувачеві візуальний пошук по сайту, то будете на крок попереду.
Підведемо підсумок. Щоб сайт був зрозумілий для користувача, зокрема для людини, потрібно щоб він був простим. І вибачте за тавтологію - зрозумілим!
Лена Жгутова, SEO-фахівець CF.Digital
Матеріал опубліковано на Sostav.ua


