MedSupplyCart: an online medical equipment store for the US market
Anyone who has been involved in e-commerce projects knows that completing the development of an online store is something out of a science fiction story. It is a story that requires constant refinement and improvement, even before the release stage. The task becomes even more complicated when you need to make the project fast enough, but at the same time highly customized, and especially on Shopify.
We started working with MedSupplyCart even before the company was registered. The client came with a request to launch an online store of popular medical equipment in the US market. And although we always offer creative, non-standard approaches and designs for website development, not this time. After researching the market, we realized that we had to create a simple and clear design and structure of the site for its target audience. And the client confirmed it.
Tasks
Our task was to create a simple solution with fairly typical e-commerce functionality for the American market, but of course there were a few twists and turns. In addition, we had to implement custom solutions using only the available Shopify features.
The main requirements for the site were:
- Simple and easy to manage
- User-friendly and fast
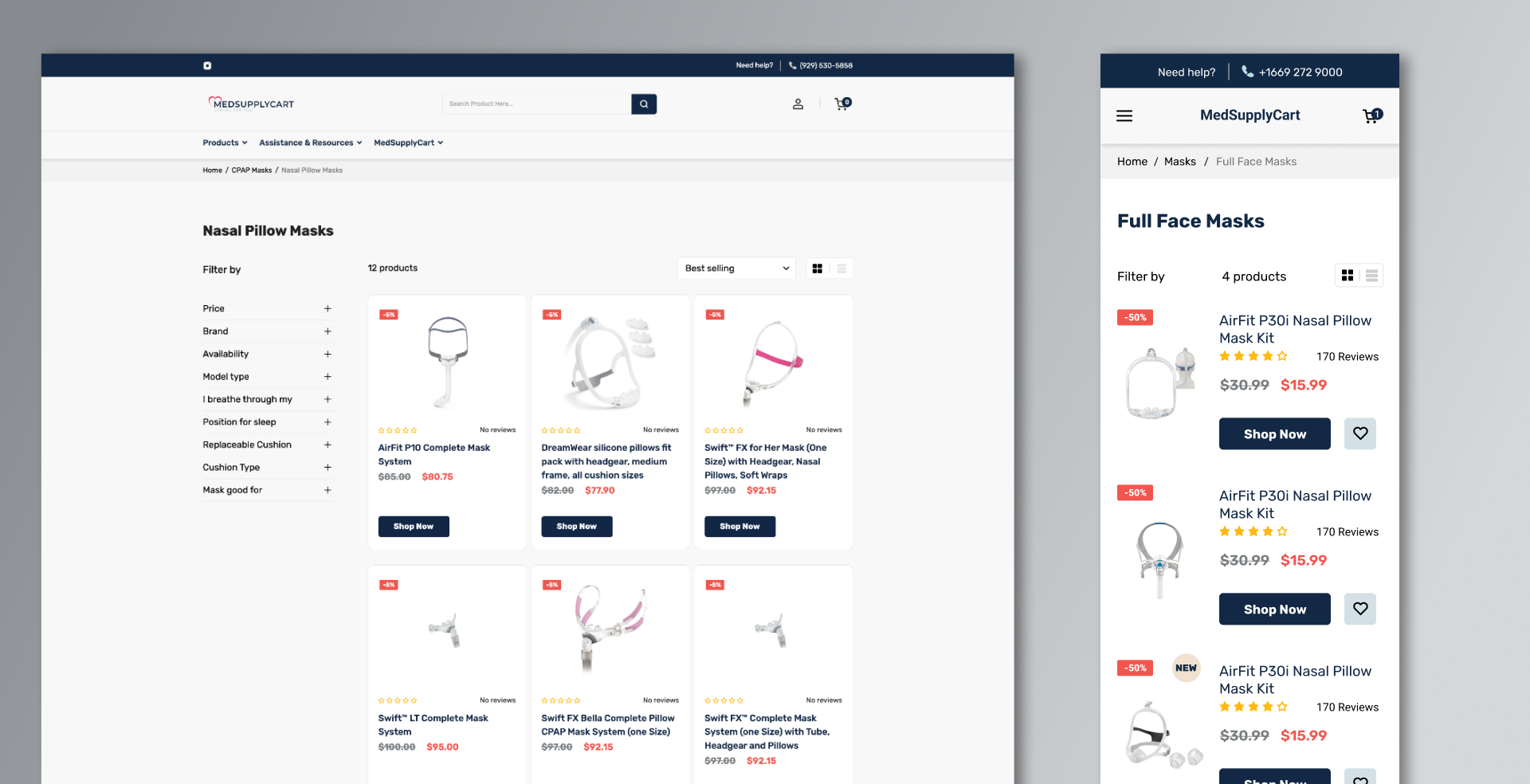
A convenient and understandable product filtering system, which should provide a way to find products by gender, brand, purpose, etc.
In addition:
- Create features that will distinguish website from competitors
Think over the pages and modules for effective SEO optimization of the site from the start.
Solution
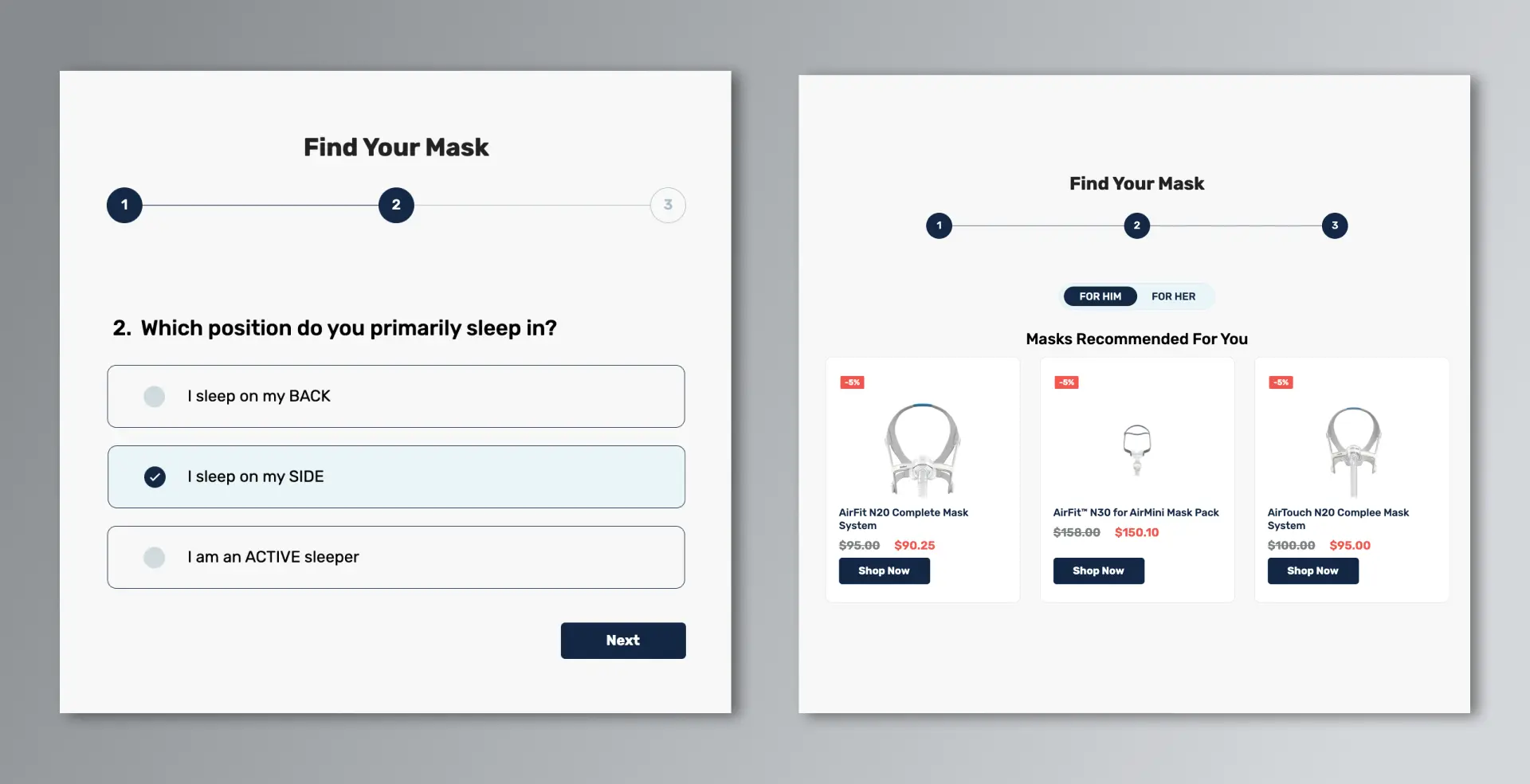
- Mask Finder
One of the challenges of this project was to create a way for users to select a medical mask based on their answers. Since there is no such feature on Shopify, we had to get creative to find a combination of solutions based on the platform and eventually fulfill the client's request.

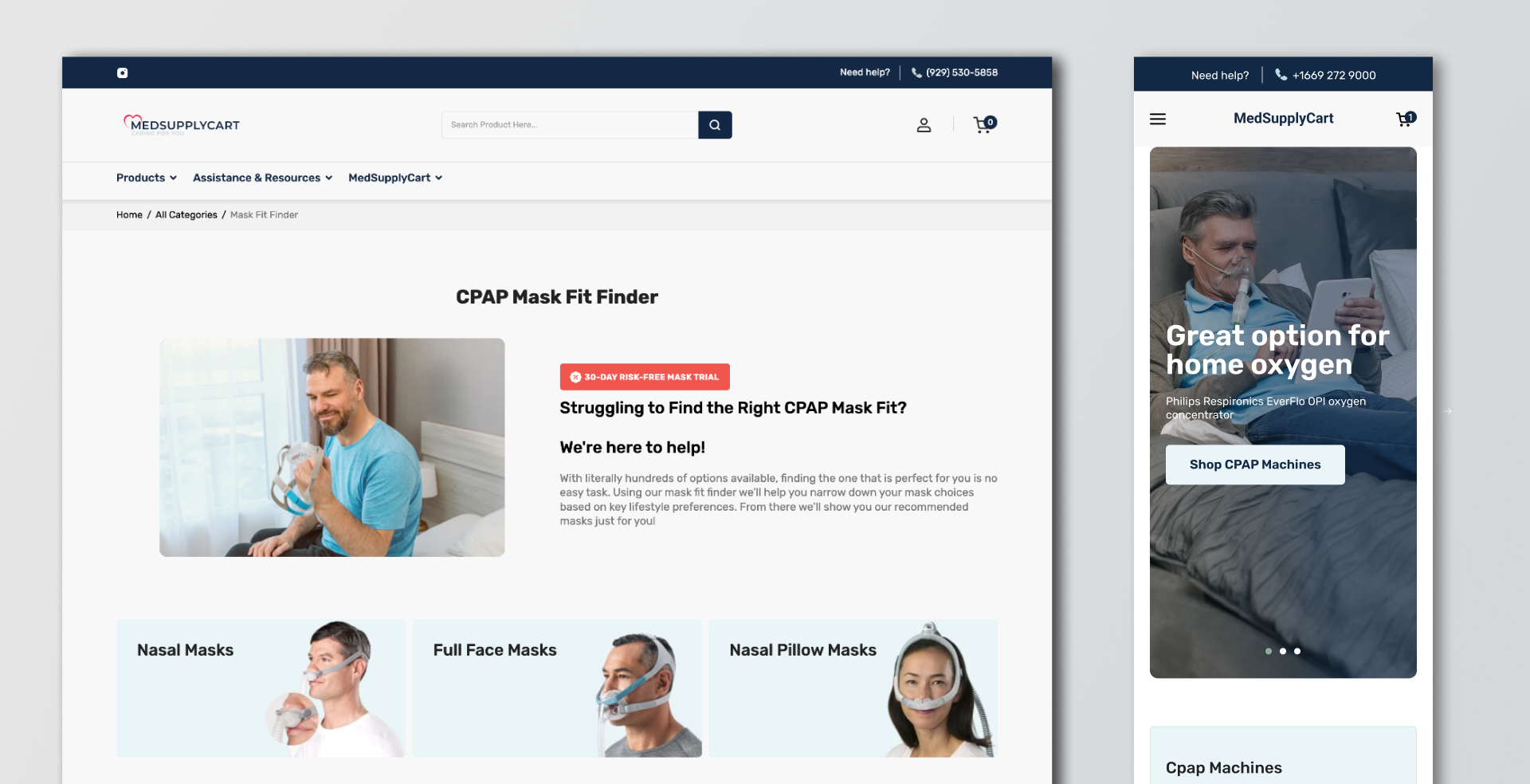
- Banner Grid
The banner grid also has a special logic for displaying active promotions, according to which the administrator can add an unlimited number of images to the slider, as well as the number of sliders themselves, which can change automatically in milliseconds.
Regardless of the number of banners created by the administrator, only 3 of them will be displayed on the main page at a time, randomly selected each time the page is reloaded.

- Product Categories
Product categories can be displayed in two different ways: as a landing page or as a product catalog.

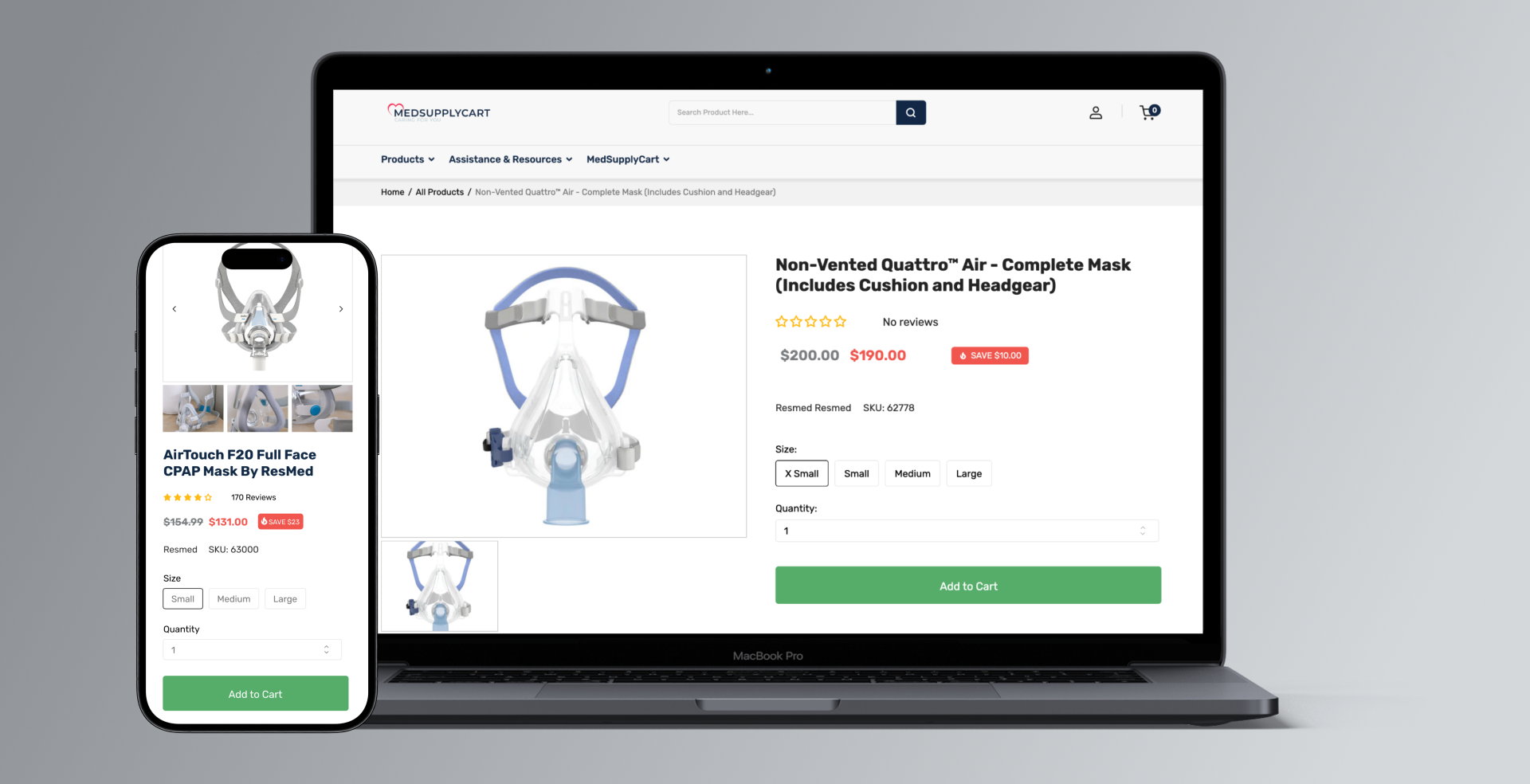
- Product Card
Typically, Shopify's product card has all the information divided into thematic tabs and populated from meta fields. We changed the logic so that the description comes from the product, without the involvement of meta fields, while maintaining the functionality of the tabs.

After the site was released, the client decided to implement additional functionality. In this way, the site continues to evolve in line with the company's needs.
We are glad that our cooperation with the client continued after the launch of the site. Currently, we are working on setting up search engine optimization and advertising campaigns for MedSupplyCart. So the cooperation within the project continues...